
Bagaimana Cara Mengurangi Ukuran Gambar untuk Website/Online? 8 Taktik Cerdas

Di era digital, di mana rentang perhatian pendek dan waktu pemuatan situs web sangat penting, ukuran gambar di situs web memainkan peran yang sangat penting. Pemuatan halaman dapat terhambat oleh file gambar berukuran besar, sehingga berdampak pada pengalaman pengguna dan peringkat mesin pencari. Sangat penting untuk menemukan keseimbangan antara kualitas gambar dan waktu muat.
Dalam artikel ini, kami mempelajari seni mengurangi ukuran gambar untuk situs web - praktik utama dalam mengoptimalkan kinerja, meningkatkan pengalaman pengguna, dan memastikan kehadiran online Anda cepat dan menarik secara visual.
Sebelum mendalami metode mengurangi ukuran gambar, penting untuk memahami ukuran file ideal untuk gambar situs web. Ukuran file gambar untuk situs web merupakan pertimbangan penting bagi pengembang dan desainer web. Ini memengaruhi waktu pemuatan halaman web, yang penting untuk memberikan pengalaman pengguna yang baik. Secara umum, disarankan untuk menjaga ukuran file gambar di bawah 100 KB tanpa mengurangi kualitasnya. Hal ini memastikan waktu pemuatan lebih cepat dan pengalaman pengguna lebih lancar.
Baca selengkapnya: Beberapa orang mungkin ingin mengompres ukuran gambar secara offline . Berikut adalah empat cara yang dapat diandalkan.
Sekarang kita telah memahami pentingnya ukuran gambar dalam pengoptimalan web, mari kita pelajari strategi mendasarnya: mengubah ukuran gambar. Dimensi gambar berdampak langsung pada ukuran filenya, dan dengan menyesuaikannya agar sesuai dengan kebutuhan situs web Anda, Anda dapat mencapai pengurangan waktu pemuatan yang signifikan.
Bagi pengguna Mac yang mencari cara mulus untuk mengoptimalkan gambar tanpa memerlukan perangkat lunak pihak ketiga, aplikasi Pratinjau menawarkan solusi langsung. Ikuti langkah-langkah berikut untuk mengurangi ukuran gambar situs web secara efisien:
Langkah 1. Mulailah dengan mencari gambar yang ingin Anda ubah ukurannya dan membukanya menggunakan aplikasi Pratinjau di Mac Anda. Buka file gambar dengan mengklik kanan dan memilih "Buka Dengan" diikuti dengan "Pratinjau".
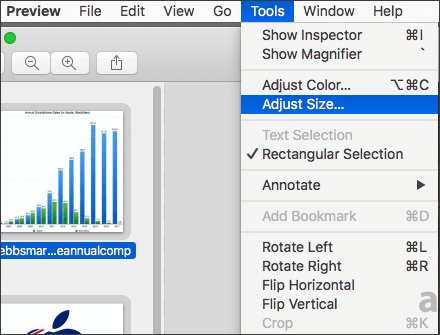
Langkah 2. Navigasikan ke menu "Tools", pilih "Adjust Size", dan tentukan dimensi yang diinginkan. Pastikan rasio aspek dipertahankan untuk menghindari distorsi.

Langkah 3. Setelah menyesuaikan ukuran dan format, klik tombol "OK". Simpan gambar yang dioptimalkan dengan memilih "File" > "Ekspor" dan memilih lokasi untuk file.
Untuk pengguna Windows , Microsoft Paint menyediakan cara yang mudah. Dengan memanfaatkan kemampuan asli Windows Paint, Anda dapat dengan cepat dan mudah mengubah ukuran dan mengoptimalkan gambar untuk situs web Anda. Ikuti langkah-langkah berikut untuk memperkecil ukuran gambar secara efisien:
Langkah 1. Buka Paint dan gunakan menu "File" untuk membuka gambar.
Langkah 2. Klik opsi "Ubah Ukuran" di toolbar. Kotak dialog akan muncul, memungkinkan Anda untuk mengubah dimensi.
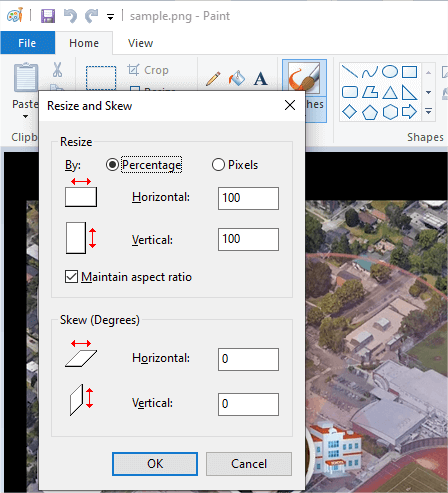
Langkah 3. Pada kotak dialog "Resize and Skew", Anda dapat memasukkan persentase atau dimensi piksel yang diinginkan untuk gambar. Untuk mempertahankan rasio aspek asli, pastikan kotak centang "Pertahankan rasio aspek" dipilih.

Langkah 4. Setelah menyesuaikan ukurannya, klik tombol "OK". Simpan gambar yang telah diubah ukurannya dengan memilih "File" > "Save As" dan pilih lokasi untuk file.
Windows Photo adalah pilihan lain untuk mengubah ukuran gambar. Dengan memanfaatkan kemampuan asli Windows Photos, Anda dapat dengan mudah mengubah ukuran dan mengoptimalkan foto untuk situs web Anda. Ikuti langkah-langkah berikut untuk mengompres ukuran gambar untuk situs web:
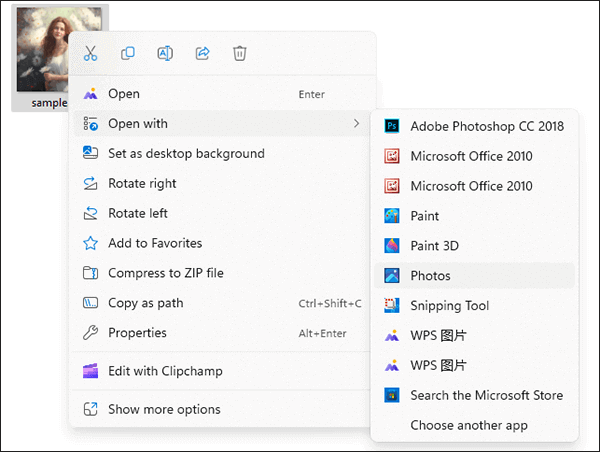
Langkah 1. Temukan foto yang ingin Anda ubah ukurannya, klik kanan padanya, dan pilih "Buka dengan" > "Foto".

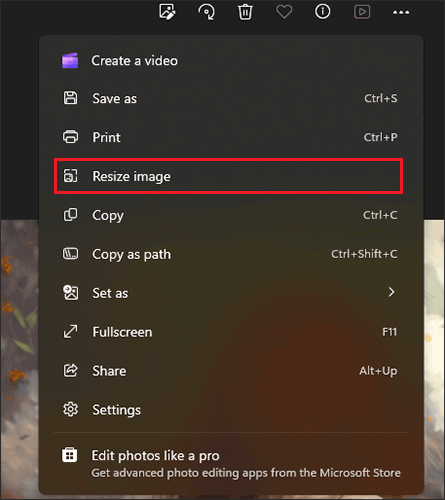
Langkah 2. Setelah foto terbuka di Windows Photos, klik tiga titik (elipsis) di pojok kanan atas untuk membuka menu. Pilih "Ubah ukuran gambar" dari drop-down.

Langkah 3. Di menu "Ubah Ukuran", Anda akan disajikan opsi ukuran yang telah ditentukan sebelumnya. Pilih salah satu yang sesuai dengan kebutuhan situs web Anda. Selain itu, Anda dapat memilih "Kustom" untuk memasukkan dimensi tertentu.
Langkah 4. Setelah memilih ukuran target, klik tombol "Simpan salinan" untuk menyimpan gambar. (Dapatkah Anda mengompres foto di iPhone secara langsung? Temukan cara yang dapat diandalkan di sini.
Untuk pengguna yang lebih mahir, Adobe Photoshop menyediakan fitur ekstensif untuk mengubah ukuran gambar. Adobe Photoshop adalah perangkat lunak pengedit grafis terkemuka yang terkenal dengan keserbagunaannya dalam manipulasi gambar dan desain grafis. Banyak digunakan oleh para profesional, ia menawarkan seperangkat alat lengkap untuk tugas mulai dari pengeditan foto dasar hingga proyek desain yang rumit. Ikuti langkah-langkah berikut untuk memperkecil gambar untuk situs web:
Langkah 1. Jalankan Adobe Photoshop dan buka gambar yang ingin Anda optimalkan dengan memilih "File" > "Open" dan navigasikan ke file gambar.
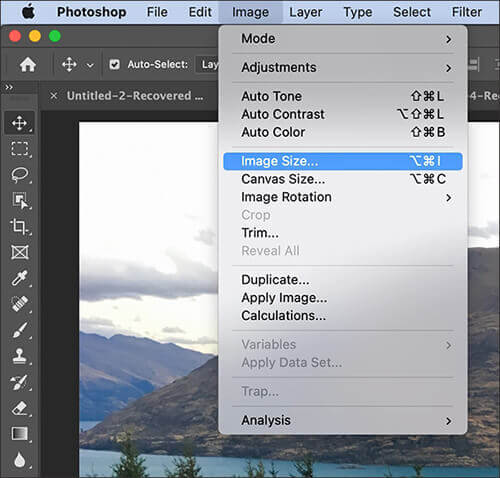
Langkah 2. Setelah gambar terbuka, buka menu "Gambar" dan pilih "Ukuran Gambar". Kotak dialog akan muncul, menampilkan dimensi gambar saat ini.

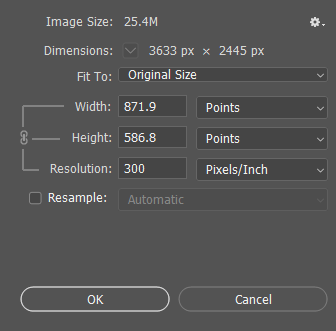
Langkah 3. Di kotak dialog "Ukuran Gambar", Anda dapat memasukkan dimensi gambar yang diinginkan.

Langkah 4. Setelah menyesuaikan pengaturan, klik "OK" untuk menerapkan perubahan. Simpan gambar yang dioptimalkan dengan memilih "File" > "Save As" dan memilih lokasi untuk file.
Untuk solusi online yang cepat dan mudah untuk mengurangi ukuran gambar tanpa memerlukan perangkat lunak desktop, ReduceImages hadir untuk menyelamatkan. Kompresor gambar untuk situs web ini menyederhanakan proses pengoptimalan gambar. Berikut cara memperkecil ukuran gambar menggunakan ReduceImages:
Langkah 1. Navigasikan ke situs web ReduceImages. Klik "Pilih Gambar" untuk mengunggah gambar yang ingin Anda optimalkan. (Apakah Anda inginmengunggah foto dari Android ke komputer Anda sebelum mengunjungi situs web?) Alternatifnya, Anda mungkin dapat menarik dan melepas gambar ke situs web.

Langkah 2. ReduceImages sering kali memberikan opsi untuk menyesuaikan tingkat kompresi. Pilih pengaturan kompresi yang diinginkan berdasarkan preferensi Anda untuk ukuran file dan kualitas gambar.
Langkah 3. Setelah Anda memilih preferensi kompresi, klik tombol "Ubah Ukuran Gambar" untuk memulai proses kompresi. Alat ini akan memproses gambar Anda.
Langkah 4. Setelah proses kompresi selesai, ketuk "Unduh Gambar" untuk mengunduh versi yang diperkecil ke komputer Anda.
Dalam bidang pengoptimalan gambar untuk situs web, kompresi menonjol sebagai teknik penting untuk mencapai keseimbangan antara kualitas visual dan ukuran file yang efisien. Kompresi mengurangi jumlah data dalam file gambar, sehingga waktu pemuatan lebih cepat tanpa kehilangan kualitas gambar secara signifikan. Cara-cara di atas juga bisa diterapkan untuk mengompresi gambar. Pada bagian ini, kami terutama akan memperkenalkan dua alat kompresi online yang umum digunakan.
TinyPNG adalah alat online populer untuk kompresi gambar. Kesederhanaan dan efektivitas TinyPNG menjadikannya pilihan populer untuk pengoptimalan situs web, terutama saat menangani gambar PNG dan JPEG. Ikuti langkah-langkah berikut untuk mengompres gambar untuk situs web Anda menggunakan TinyPNG:
Langkah 1. Buka browser web Anda dan navigasikan ke situs web TinyPNG. Di beranda TinyPNG, seret dan lepas gambar Anda ke area yang ditentukan atau klik kotak untuk memilih dan mengunggah gambar dari komputer Anda.

Langkah 2. TinyPNG secara otomatis akan mulai mengompresi gambar Anda. Setelah selesai, klik tautan unduh untuk mengambil gambar terkompresi. Simpan ke komputer Anda di lokasi pilihan Anda.
Tidak Boleh Dilewatkan: Jika Anda berniat mengonversi gambar ke PDF , jangan abaikan tutorial ahli ini.
Img2Go adalah platform online lain yang memungkinkan Anda mengompres gambar dengan mudah. Antarmuka Img2Go yang intuitif dan fitur yang komprehensif menjadikannya pilihan yang nyaman bagi pengguna yang mencari alat online yang andal untuk mengurangi ukuran gambar. Berikut langkah-langkah cara kompres gambar untuk website:
Langkah 1. Buka browser web Anda dan kunjungi situs web Img2Go. Gunakan tombol "Pilih File" untuk mengunggah gambar yang ingin Anda ubah ukurannya. Alternatifnya, Anda mungkin dapat menarik dan melepas gambar langsung ke area yang ditentukan.

Langkah 2. Img2Go memungkinkan Anda mengatur dimensi spesifik untuk gambar Anda. Sesuaikan lebar dan tinggi sesuai kebutuhan.
Langkah 3. Setelah mengkonfigurasi pengaturan, klik tombol "Kompres Gambar" untuk memulai proses kompresi. Img2Go akan memproses gambar Anda berdasarkan parameter yang ditentukan.
Langkah 4. Setelah kompresi selesai, klik tombol "Unduh" untuk menyimpan gambar yang dioptimalkan ke komputer Anda.
Mengubah format gambar juga dapat berkontribusi pada pengurangan ukuran file. Pertimbangkan untuk mengonversi gambar ke format yang lebih ramah web seperti JPEG atau WebP. Banyak metode yang disebutkan sebelumnya melibatkan perubahan format file. Di bagian ini, kami akan mengilustrasikannya dengan contoh menggunakan Windows Paint. Ikuti langkah-langkah singkat berikut untuk hasil optimal:
Langkah 1. Akses gambar yang ingin Anda modifikasi menggunakan Windows Paint. Buka menu "File" dan pilih "Simpan sebagai" untuk melanjutkan proses pengeditan.

Langkah 2. Pilih format file alternatif yang memungkinkan kompresi, seperti JPEG.
Langkah 3. Tunjukkan tujuan di mana Anda ingin menyimpan gambar dalam format yang diperbarui, lalu pilih "Simpan".
Kesimpulannya, mengoptimalkan gambar untuk situs web melibatkan kombinasi pengubahan ukuran, kompresi, dan perubahan format. Dengan mengikuti metode yang diuraikan di atas, Anda dapat memastikan bahwa situs web Anda dimuat dengan cepat dan memberikan pengalaman yang lancar bagi pengunjung. Ingat, menemukan keseimbangan yang tepat antara kualitas gambar dan ukuran file adalah kunci keberhasilan kehadiran web.
Artikel Terkait:
Bagaimana Mengatasi Gambar yang Terlalu Terkompresi? [Tips & Trik]
Mengungkap Pertikaian Visual: HEIC vs. PNG - Mana yang Lebih Unggul?
Bagaimana Cara Mentransfer Foto dari Komputer ke Ponsel ( Android & iPhone)? Sangat Mudah
Cara Mengubah Gambar Menjadi PDF Gratis [Metode Offline & Online]